Add a HighlightSection
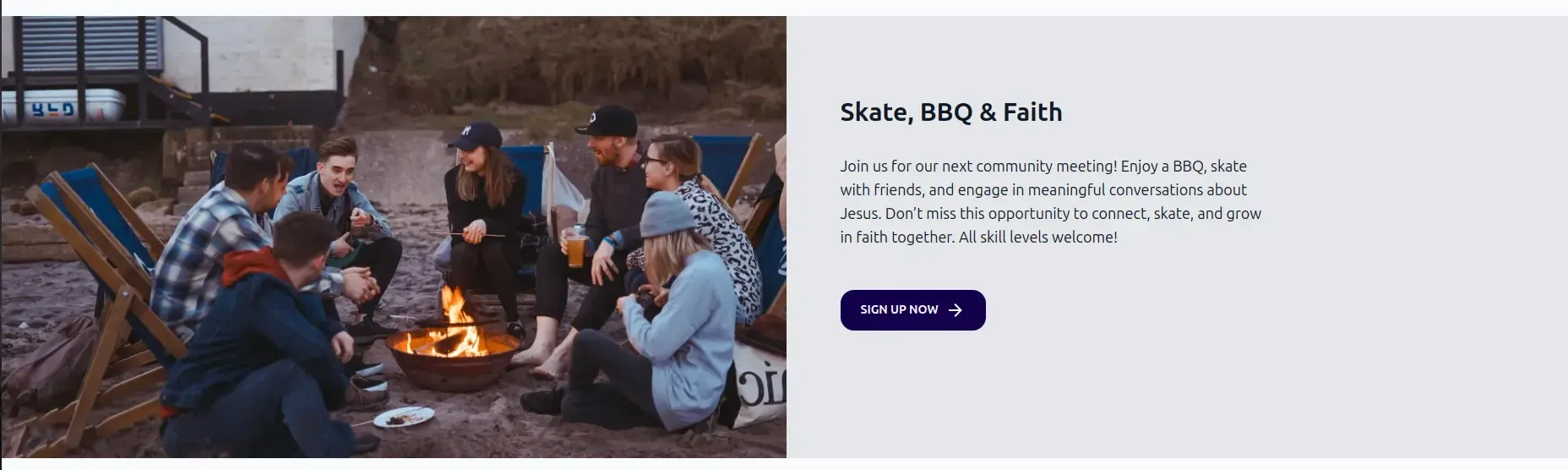
If you have some content to highlight you can use the HighlightSection component. This component displays a large
image with a title, a description and an optional link to another page.

It already includes a Section component to handle the layout. Here is an example on how to use it:
---import { Page, HighlightSection } from "lightnet/components"import highlightImage from "../../assets/highlightImage.jpg"
const { t } = Astro.locals.i18n---<Page> <HighlightSection image={highlightImage} title={t("x.highlight.title")} text={t("x.highlight.text")} link={{ href: `/${Astro.currentLocale}/some-page`, text: t("x.highlight.link"), }} /></Page>Make sure you add your image to the src/assets folder and import it at the top of the file.
We recommend to use an image that is at least 1500 pixels wide to ensure that it looks good on all devices. The
image is optimized for performance. Supported Image formats are jpg, png, webp.
For multilingual sites make sure to pass a translated string for the title, text properties.
Add custom components
Section titled “Add custom components”Add your own Components to the HighlightSection by wrapping them inside the HighlightSection. Your components will be added below the text.
For example this is how you could add two links (they still need some styling):
<HighlightSection image={highlightImage} title={t("x.highlight.title")} text={t("x.highlight.text")}> <a href="https://bibleproject.com/">{t("x.home.bible-project")}</a> <a href="https://www.jesusfilm.org/">{t("x.home.jesus-film")}</a></HighlightSection>Reference
Section titled “Reference”The HighlightSection component has the following properties. Additionally is can also enclose any component or HTML. The enclosed content shows
below the text:
type: ImageMetadata
example: import highlightImage from "../../assets/highlightImage.jpg"
required: true
The image of the highlight section. It is optimized for performance.
We recommend to use an image that is at least 1500px wide to ensure that it looks good on all devices. Supported Image formats are jpg, png, webp.
type: string
example: "my-section"
required: false
The id of the section. This can be used to link to the section e.g. /about#my-section.
type: string
example: t("x.highlight.title")
required: false
The title to show above the text.
type: string
example: t("x.highlight.text")
required: true
The text to be displayed.
type: { href: string, text: string }
example: { href: "/en/some-page", text: t("x.highlight.link") }
required: false
The link to show as a button below the text.
The href property is not automatically prefixed with the current locale.
The text is shown on the button.
className
Section titled “className”type: string
example: "bg-blue-600 text-white"
required: false
Additional css classes, separated by spaces, to style the highlight section.
titleClass
Section titled “titleClass”type: string
example: "text-2xl font-bold"
required: false
Additional css classes, separated by spaces, to style the title.
textClass
Section titled “textClass”type: string
example: "text-lg"
required: false
Additional css classes, separated by spaces, to style the text.